ARD Mediathek
Improving information hierarchy and joy of use – interaction concept for the livestreaming mode of ARD Mediathek

Briefing
In der ARD Mediathek können Nutzer:innen 18 Sender-Livestreams (Das Erste, BR, hr, ...) sowie regionale Livestreams einiger Sender (z.B. rbb Berlin, rbb Brandenburg) anschauen.
Vor allem im Web-Client war das Navigieren zwischen den Livestreams erschwert. Außerdem führten fehlende Livestream-Infos und unterschiedliche Livestream-Assets zu einem inkonsistenten Gesamteindruck zwischen den einzelnen Ausspielwegen [1]. Inkonsistenzen im UI-Design zwischen den einzelnen Ausspielwegen fallen den meisten Nutzer:innen zwar selten auf, verlangsamen aber als Tech- und Design-Debt Entwicklungsprozesse.
Ziel des Projektes war, die Live-Seite für alle Clients so umzugestalten, dass mehr Joy of Use und eine einheitlichere Informationshierarchie erreicht werden. Das Client-übergreifende Designsystem der ARD Mediathek sollte dabei immer mitgedacht und weiterentwickelt werden.
[1] Ausspielwege/Clients der ARD Mediathek: Responsive Webseite, TV-Apps (HbbTV, Android TV, tvOS), mobile Apps (Android, iOS)



Nutzer:innen & Nutzungsverhalten
Ich habe mir vom Audience-Development-Team ein Dossier mit Nutzer:innen-Feedback zum Livestreaming zusammenstellen lassen. In puncto Usability und Funktionalität nannten Nutzer:innen unter Anderem:
- Das Navigieren zur und innerhalb der Sender-Liste sei zu umständlich (Client: Web)
- Die regionalen Livestreams seien schwer zu erreichen (nur über die jeweiligen Sender-Seiten) bzw. vermisse man auf der Live-Seite die Einbindung regionaler Livestreams (Client: Web)
- Um zum Anfang der aktuellen Sendung zurückzuspringen, würden Sprungmarken erwartet (Alle Clients)
Team & Rollenverteilung
Meine Designarbeit habe ich wöchentlich mit anderen Designer:innen aus dem Team reviewed, die aus meinen Web- und TV-Entwürfen die nativen Entwürfe für iOS und Android ableiten würden.
Mit dem Produktmanagement-Team und dem Lead des Design-Teams habe ich anhand von Wireframes das Gesamtkonzept und Feature-Umfang abgestimmt.
Die Übergabe der Designs an das Entwickler-Team fand über Zeplin statt, und alles weitere wurde in einem Meeting und dann in Chats besprochen.
Umfang & Technische Grenzen
Nicht Teil des Projekts waren die Live-Funktionalitäten des Players; allerdings war ich informiert über das zeitgleich laufende Redesign. Neben einem visuellem Update wurden u.a. Funktionalitäten wie Sprungmarken und Skip-Buttons entwickelt.
Designprozess & Ergebnis
Marktrecherche
Auf Mitbewerber-Plattformen habe ich nach UI-Patterns Ausschau gehalten, die im Livestreaming eingesetzt werden.



Bei der Bedienung des arte-Player fiel mir positiv auf, dass die wichtigste Funktionalität (Programm) so nah beim Player zu finden war und die visuelle Hierarchie (große Uhrzeiten) daran angepasst war.
Bei BBC4 stach positiv heraus, wie das laufende & darauffolgende Programm angekündigt wurden: "Now & Next" mit einem sehr intuitiven Layout (60:40 Verhältnis).
Ein eher negatives Beispiel war für mich das Programm auf der ZDF-Seite. Zwei Tab-Leisten untereinander (Datum, Tageszeit) und direkt darunter sehr eng untereinander die einzelnen Sender überfordern das Auge schnell.
Konzept & Wireframes
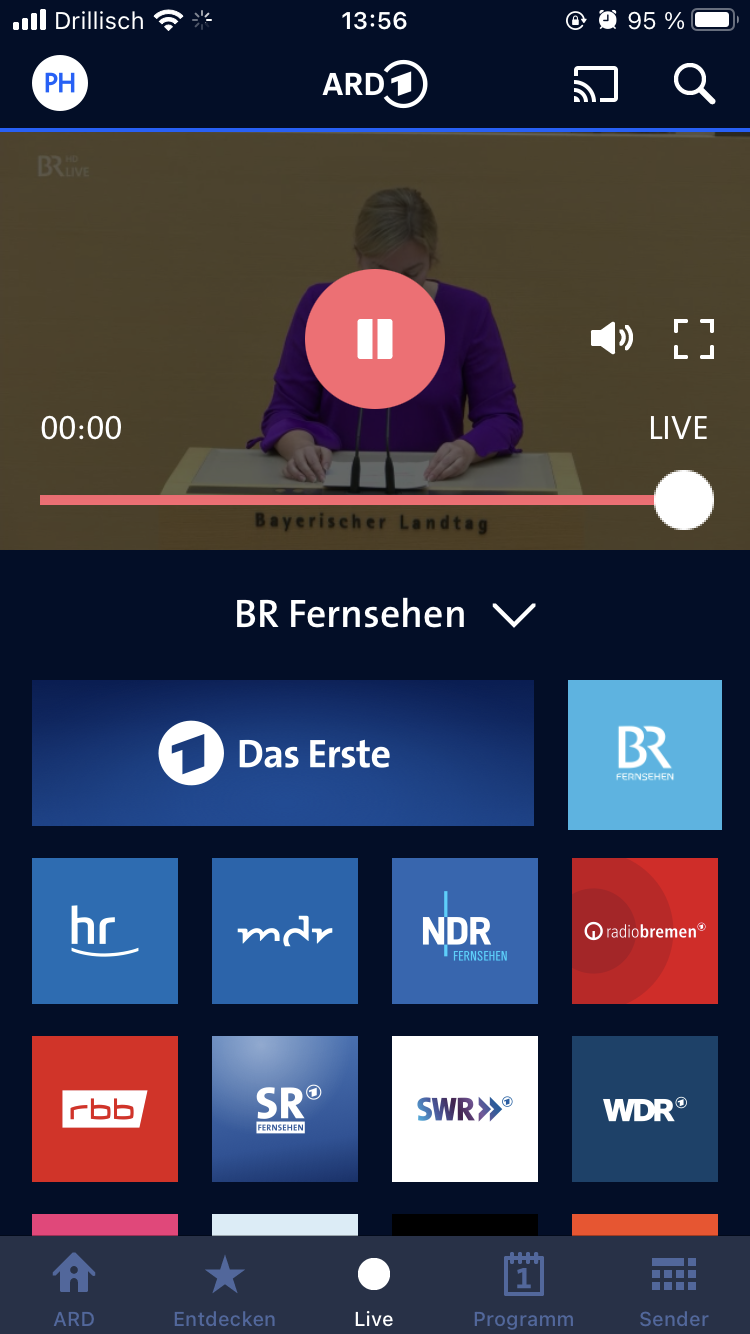
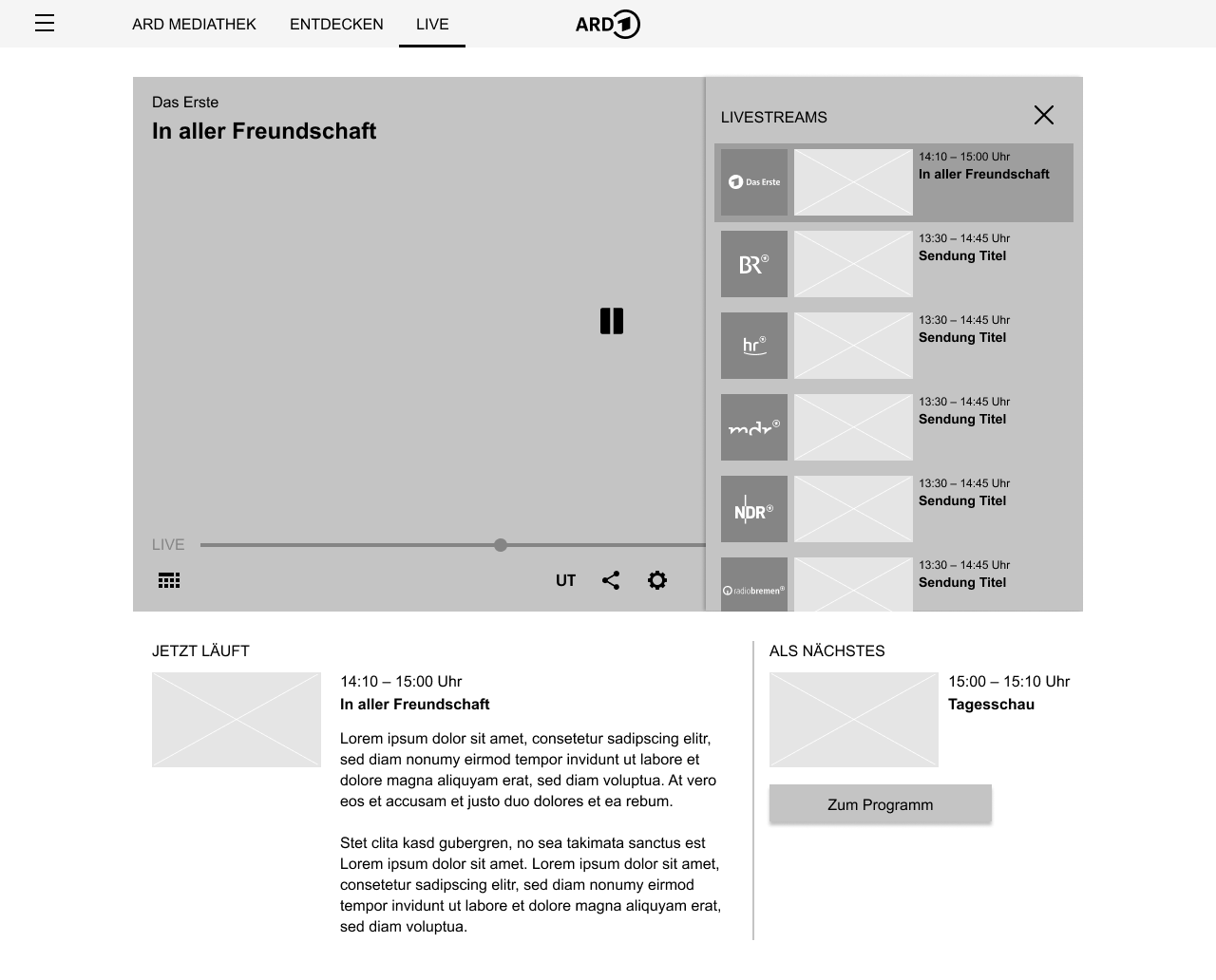
Die Ideen aus der Recherche habe ich im ersten Schritt in ein Layout überführt, das auch den Player mit einbezog: mit 'Now & Next' Infos unter dem Player und Sender-Auswahl im Player.

Diesen Entwurf habe ich mit Team-Kolleg:innen besprochen. Die Informationshierarchie an sich wurde für gut befunden – also haben wir einfach die Sender-Auswahl aus dem Player herausgenommen und daneben angeordnet:

Die 60:40 Aufteilung für die "Now & Next" Informationen fiel dadurch zunächst weg, allerdings nur auf Desktop. In den TV-Entwürfen (s.u.) habe ich diese Darstellung weiterhin genutzt.
High-Fidelity Screen Designs
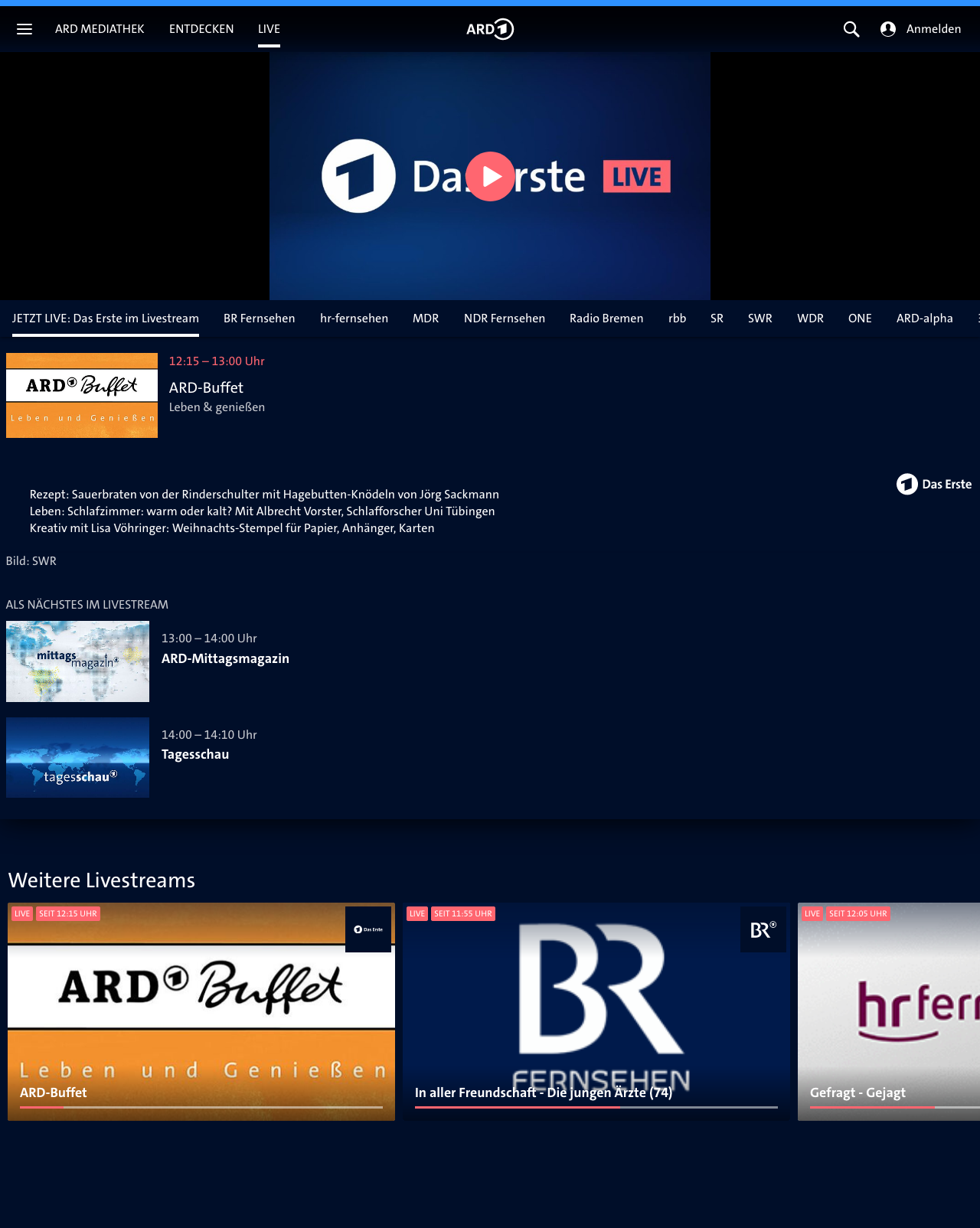
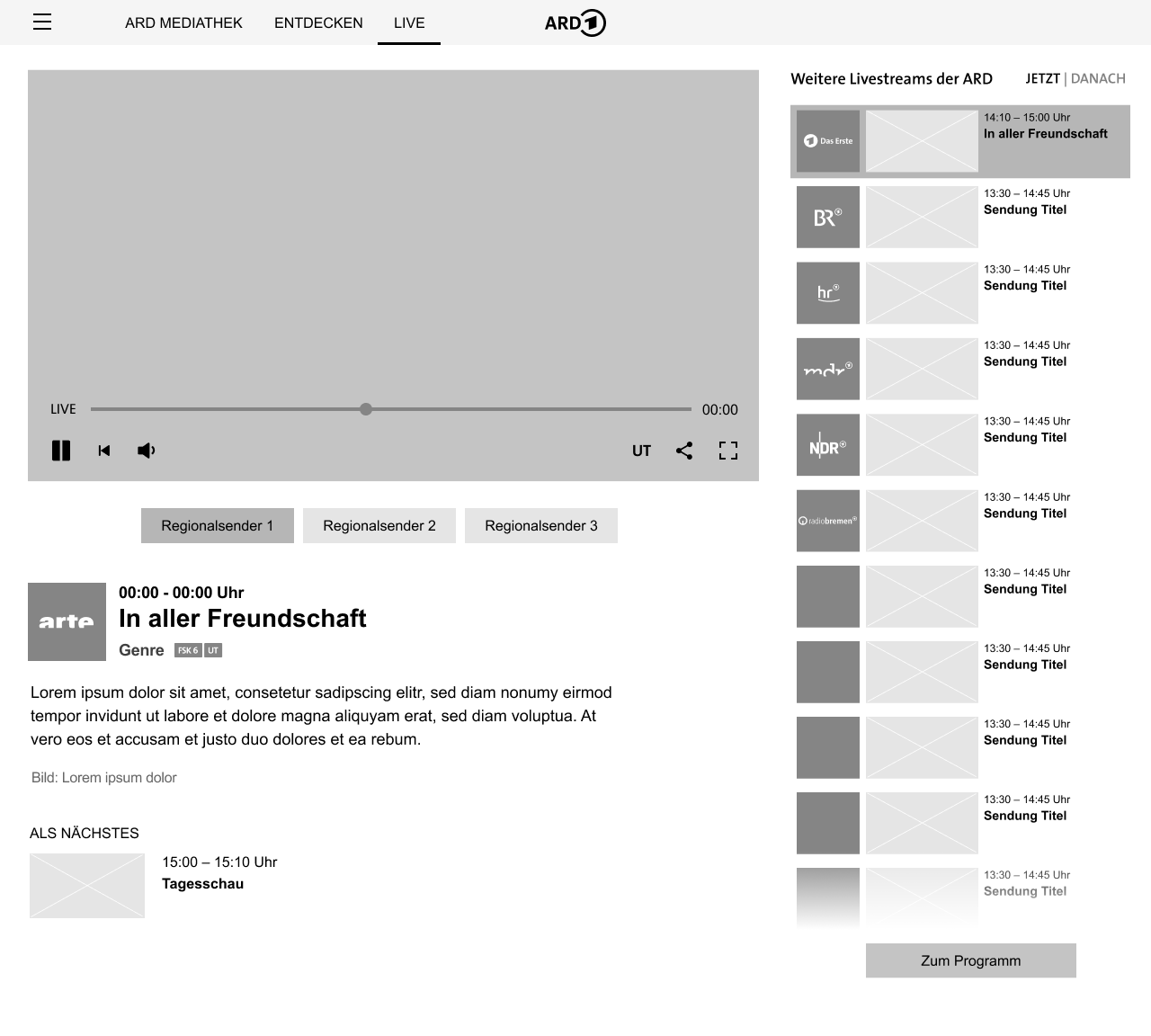
Ausgehend von den Wireframes habe ich High-Fidelity Screens designt. Hier die Designs für die Standardansicht – Das Erste im Livestream:





Designs für Sender mit regionalen Livestreams
Für Sender mit regionalen Livestreams habe ich eine zusätzliche Tab-Navigation eingesetzt:



Designs für tvOS
Auf tvOS findet die Senderauswahl durch ein spezielles Card-Pattern statt. Hierfür habe ich die Card-Ansicht designt:


Festlegung neuer UI-Komponenten
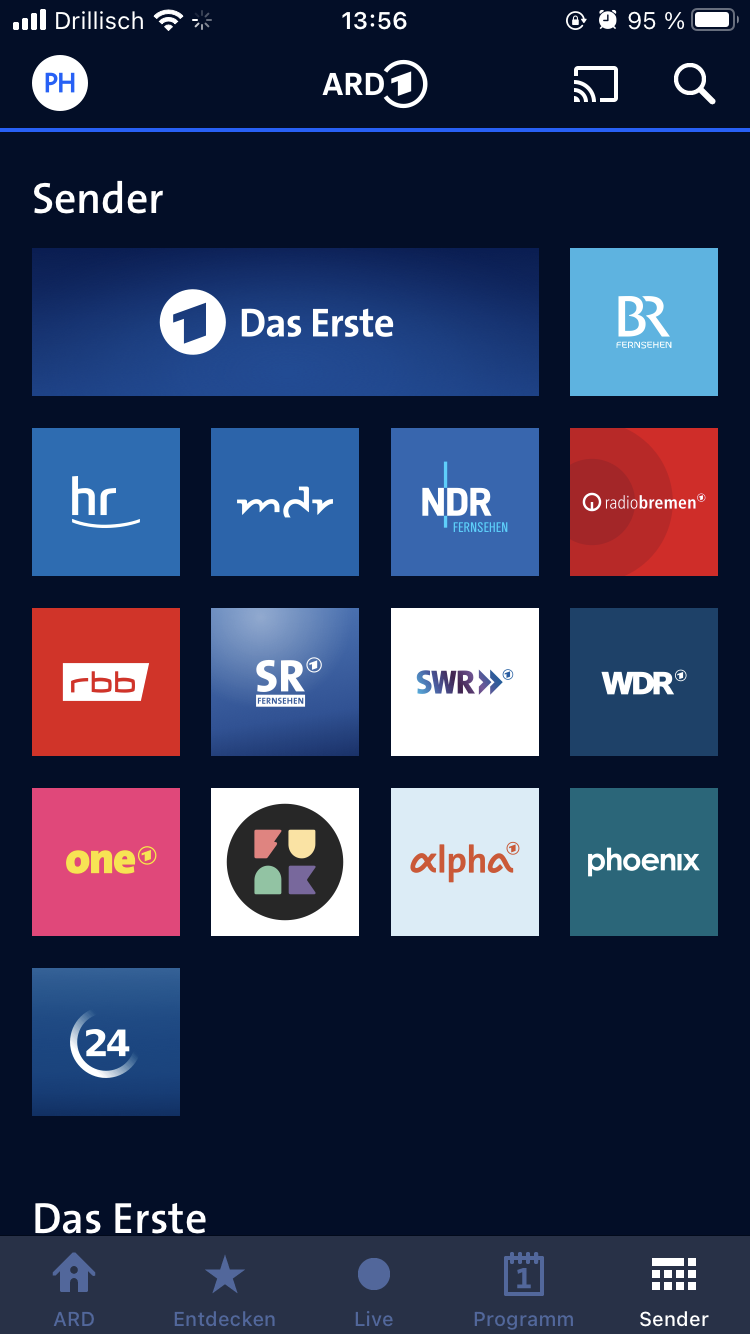
Ich konnte mit den Designs zeigen, dass sich die quadratischen Kacheln mit Senderlogos gut als neue UI-Komponenten eignen würden. Mit der Senderkachel als verlässliche Komponente konnte die Sender-Liste über verschiedene Bildschirmgrößen hinweg Ruhe ins Erscheinungsbild bringen:



Die Senderkacheln wurden nach dem Launch der Live-Seite schnell auch in anderen Kontexten eingesetzt, z.B. in der Videobeschreibung, im Programm, und für die Senderauswahl auf AndroidTV.
Erkenntnisse
Die Ergebnisse des Redesigns sind vor Allem die Verbesserung der Navigation und der visuellen Hierarchie. Es hat mir Freude bereitet, einen so zentralen Teil der ARD Mediathek gestalten zu dürfen und die Ergebnisse auch Monate später noch zu genießen, etwa wenn ich Nachrichten oder Sport-Events live verfolge.
Zudem konnte ich während meiner Zeit bei ARD Online auch bei der Gestaltung der Livestream-Teaser mitwirken, die auf der Startseite und in Collections eingesetzt werden, wodurch ich auf die gesamte User Journey des Livestreamings gestalterischen Einfluss nehmen konnte.