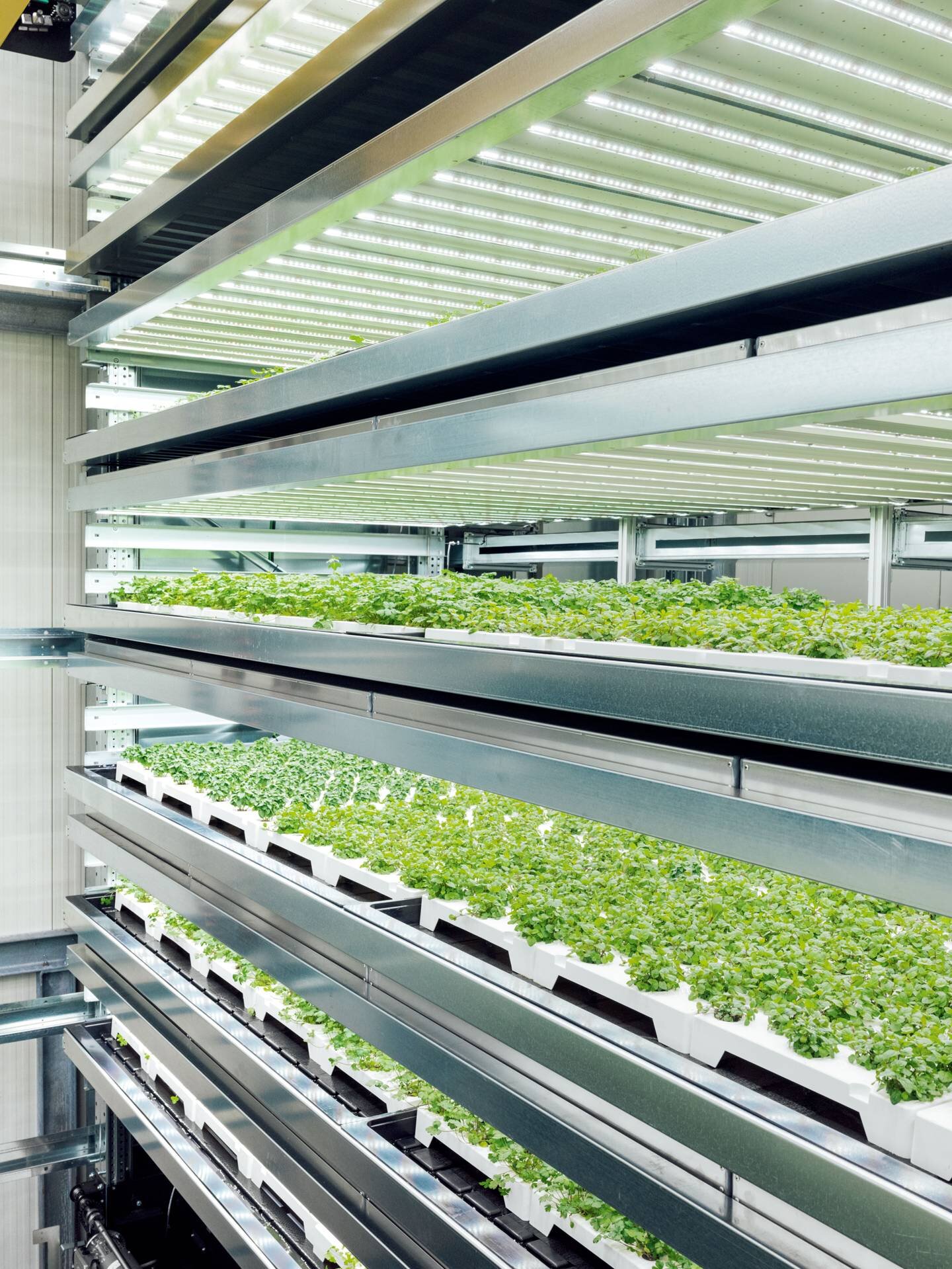
Infarm
Designing software interfaces for managing, configuring and operating hydroponic indoor farms

My Role
I joined Infarm in Berlin in 2019 as one of the first UX/UI Designers in the Research & Development department. My task was to establish a UX/UI Design process that would work well with the software development sprints while achieving improvements to the usability of Infarm's software products.
At Infarm, I worked alongside Product Managers and Software Developers on a daily basis, and interfaced with teams at Infarms HQ to retrieve business requirements for projects. I reported back to the Design Team during weekly planning and design review sessions.
One of the great advantages of designing in-house software was the regular and direct contact with users. I interviewed users during each project's discovery phase and tested prototypes early on to get feedback.
I want to share a generalized overview of my design process and some of the UX methodologies and artefacts that helped solve complex challenges.
Note on Confidentiality
My design work for Infarm is subject to NDAs. All statements about Infarms' mission and vision are taken from publicly available sources such as Infarm's website and press coverage. All images are either sourced publicly, highly abstracted, or censored.

Design Process
Let's cut to the chase: My design process, like many others, is based on the Double Diamond Design Process. If you're not familiar with it, it is a useful framework for design processes. In my eyes, it's less about following it step-by-step and more a good tool for communicating to others how you work as a designer.
Many others before me have written blog posts about the Double Diamond framework and there are many good illustrations out there. So no need to repeat ourselves! Instead, I'd like to go over some specific methods that I relied on while working at Infarm:
Methods & Artifacts for Discovery
Interviews, Surveys, Observation >>> Re-Briefing
When I started at Infarm, whoever would onboard me to a new task would naturally formulate the problem through their particular lens. For example, product managers and software developers would mostly focus on the tech side. Often, the full scope of changes outside the software department was not mapped out yet.
To make sure I could formulate the problem at hand more holistically, I needed to know who current and future users of the feature or product were. I would then send out surveys, schedule interviews, or observe users while working to find out about their habits and needs. Similarly, I'd interview stakeholders or send them surveys to form an understanding of the business requirements.
I would add the most important insights to my own design briefing – a concise problem statement, a summary of current users pain points, and the business goals we were aiming to fulfil through our work.

Heuristic Analysis
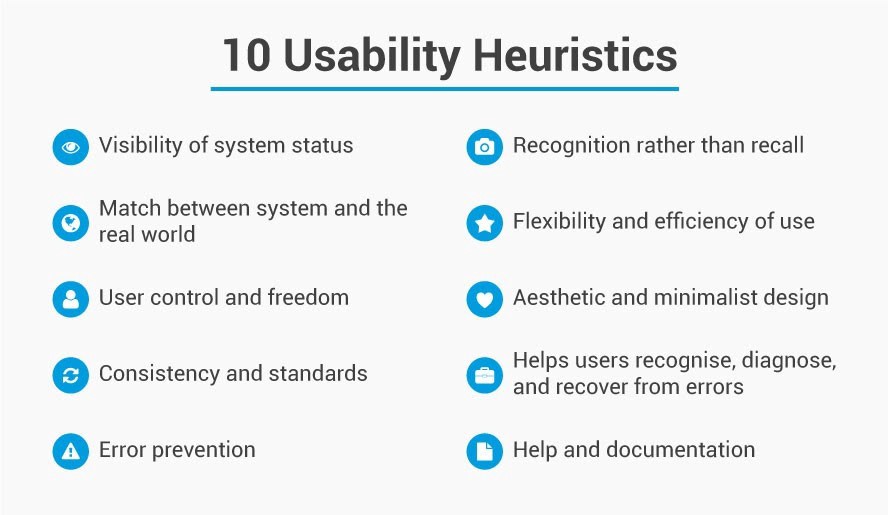
During a heuristic analysis, the designer assesses a software product on accessibility and design standards. It requires a good understanding of the 10 Usability Heuristics for User Interface Design by Jakob Nielson.
I would do this early on in the project, for one because this activity is fairly independent of other participants, and because it helps to get to know the product well and understand its current information architecture.
Looking through the application, I would take notes of my observations. For example, during this activity you may find duplicate views, too small font sizes, and low color contrast.

Methods & Artifacts for Defining
User Journey Maps
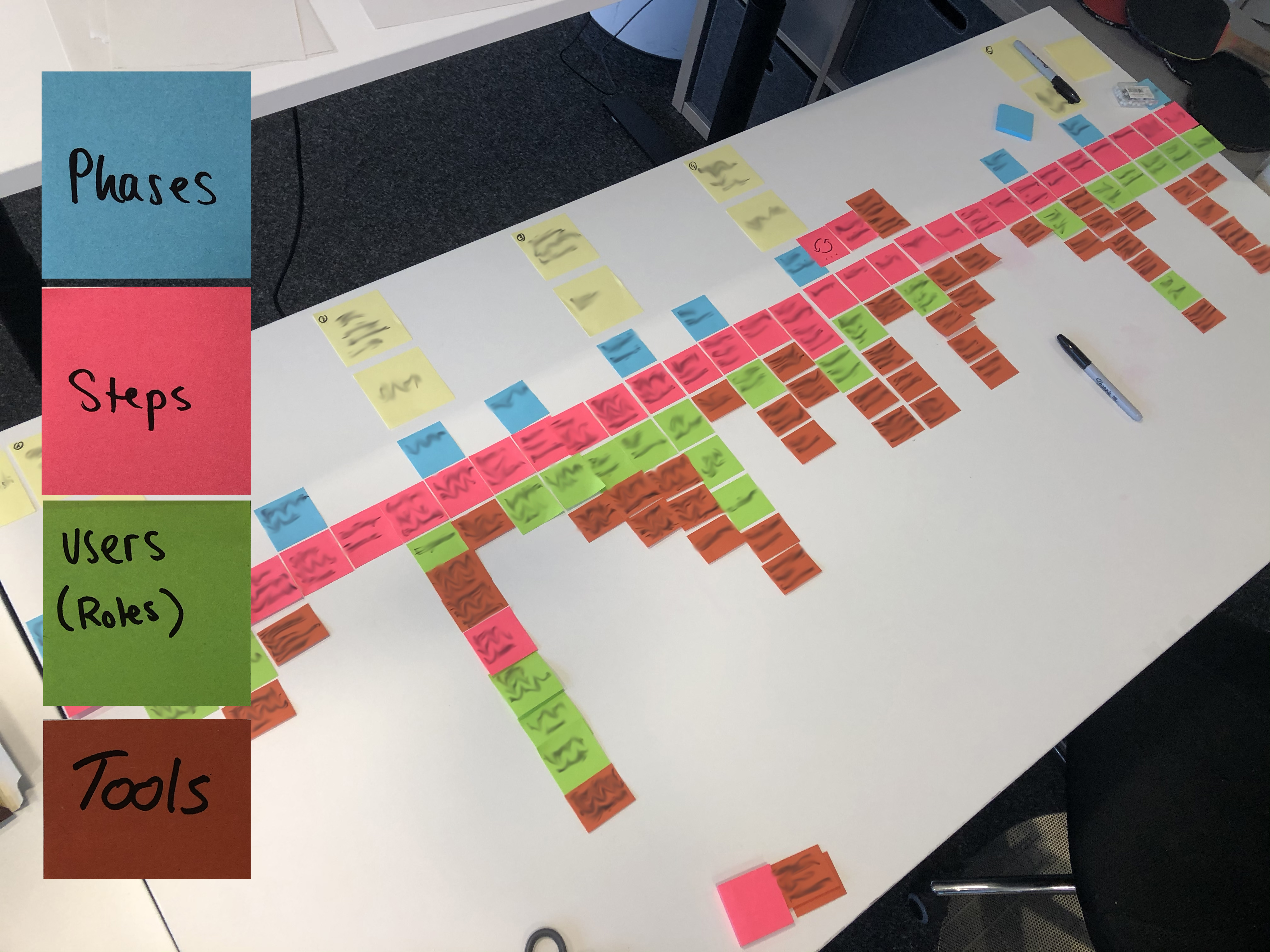
Armed with stacks of sticky notes, my colleagues and I would map out everything we had found out about users and their actions. When you map out a user journey step by step, you notice which steps you don't understand or still lack knowledge about. This activity leads to asking more questions earlier, and less oversights in total.
After the first pass as designer or researcher, user journey mapping can become a collaborative exercise. I would invite other departments with their own set of knowledge, and let users check if we had mapped it out accurately.

Knowledge Library about Users
With each project or feature, we would learn more about the different Infarmers' tasks and responsibilities. To condense, persist and share this knowledge, I created fact sheets about our user groups.
Similar to persona sheets, these would list goals, pain points, opportunities for each user group. I also encapsulated each user group's responsibility with a concise statement. To give a non-Infarm example, consider these:
"As a Team Manager, I need to ensure that my team is available and equipped to work on a daily basis."
"As the Head of Staff, I need to ensure that our workforce matches the demand both now and in the future."

Methods & Artifacts for Developing Solutions
Conceptual Design
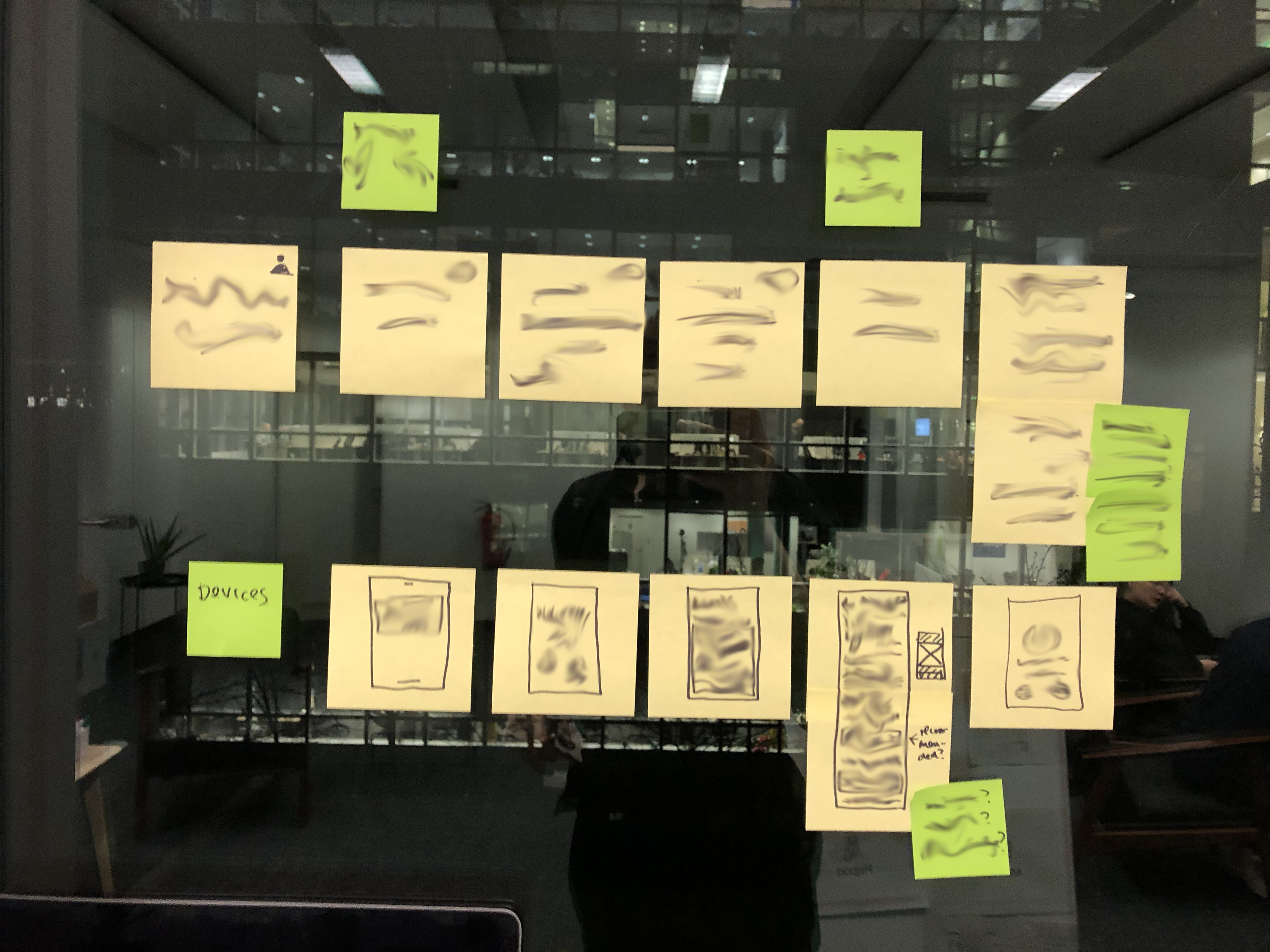
With the gained knowledge and understanding, I could determine the most important use cases that needed to be improved. Alone or with other design colleagues, I would sketch different solutions.
For complex applications, it's useful to focus on one use case at a time, to let your ideas flow more easily. This way, you ditch the constraint of finding "the" design solution that will magically satisfy all the use cases at once.
One popular approach for sketching is the "Crazy Eight" method where you come up with eight different solutions to a challenge in under 8 minutes. Another, more focused technique is to draw an improved user flow on 4-8 sticky notes. I use a thick felt pen to prevent getting lost in details.

Prototypes & Testing
As soon as coherent solutions emerged, I would create a click-dummy prototype in a design program such as Figma or Adobe XD.
To test the prototype, I created a detailed testing protocol that reflected the use cases. I asked colleagues to be observers and note-takers while I would guide the participant through the testing scenarios. Before the test, we would always do a dry run to remove any friction during the test.
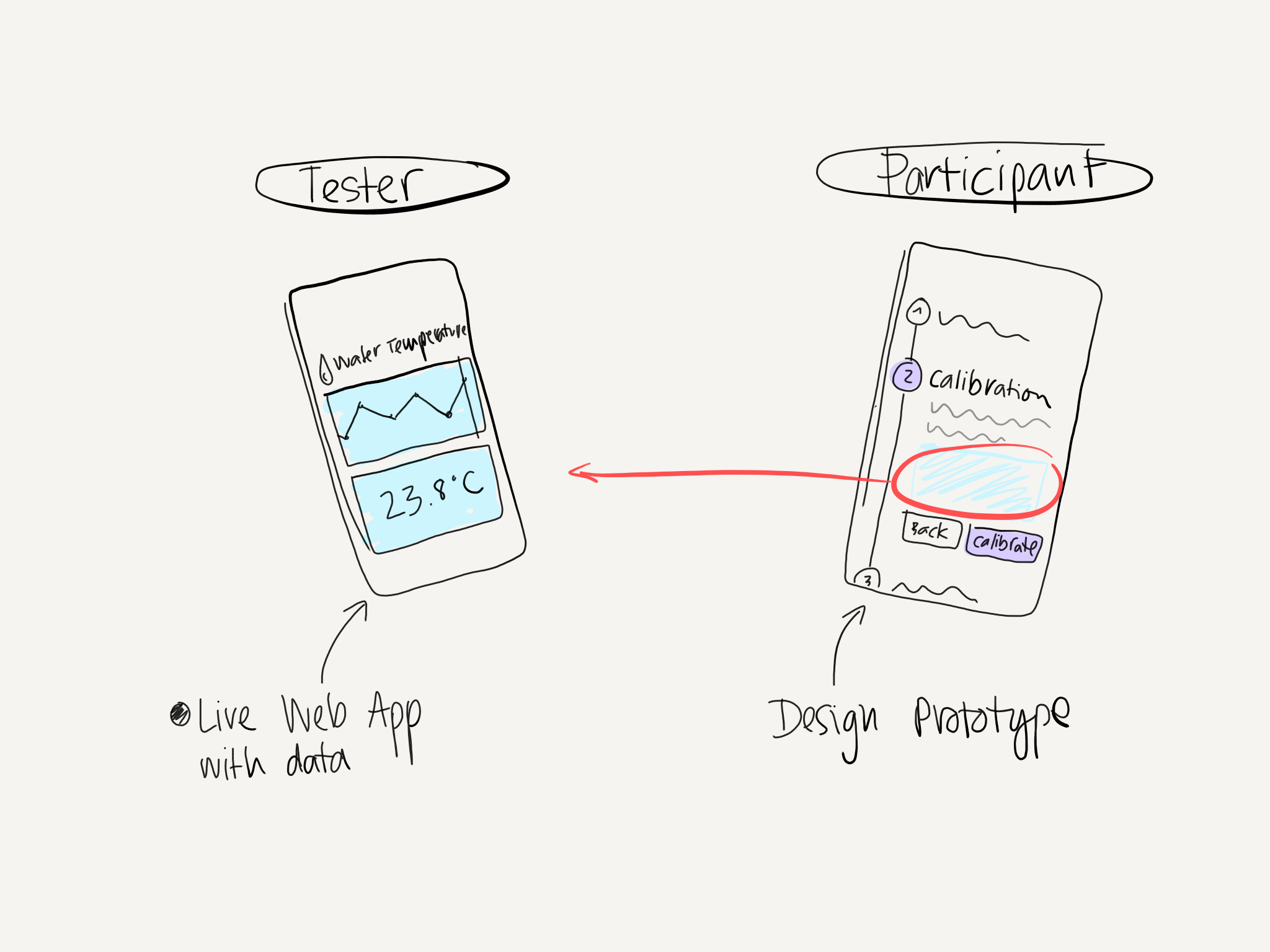
Preferably, the prototype testing takes place in the intended use context so that the test's participant can focus on using the application as normally as possible. For example, I "hacked" the setup for a prototype test that heavily relied on live readings from the farming cloud services: The test participant used the dummy app, but whenever they needed to access live readings, I would briefly hold the live app next to their phone so they could read the value and continue.

Reflections
Certainly the most challenging aspect of working at Infarm was the high pace of development. However, through this increased velocity, I could define and then refine my design process until it was highly effective and adaptable.
During retrospectives, I received valuable feedback on how to adapt the communication, organization and activity planning to Infarm's environment. In all the stress, I was constantly in awe of the bright minds and collaborative spirit of everyone around me at Infarm.
Most importantly, I realised with my own eyes and hands the impact that thoughtful UX design can have on an organisation's processes and on employees' attitudes. It was the best motivation to receive a "Thank you, this is so much easier now!".