
Time well spent: UX/UI concept and branding for Sparkable, a new kind of social media platform
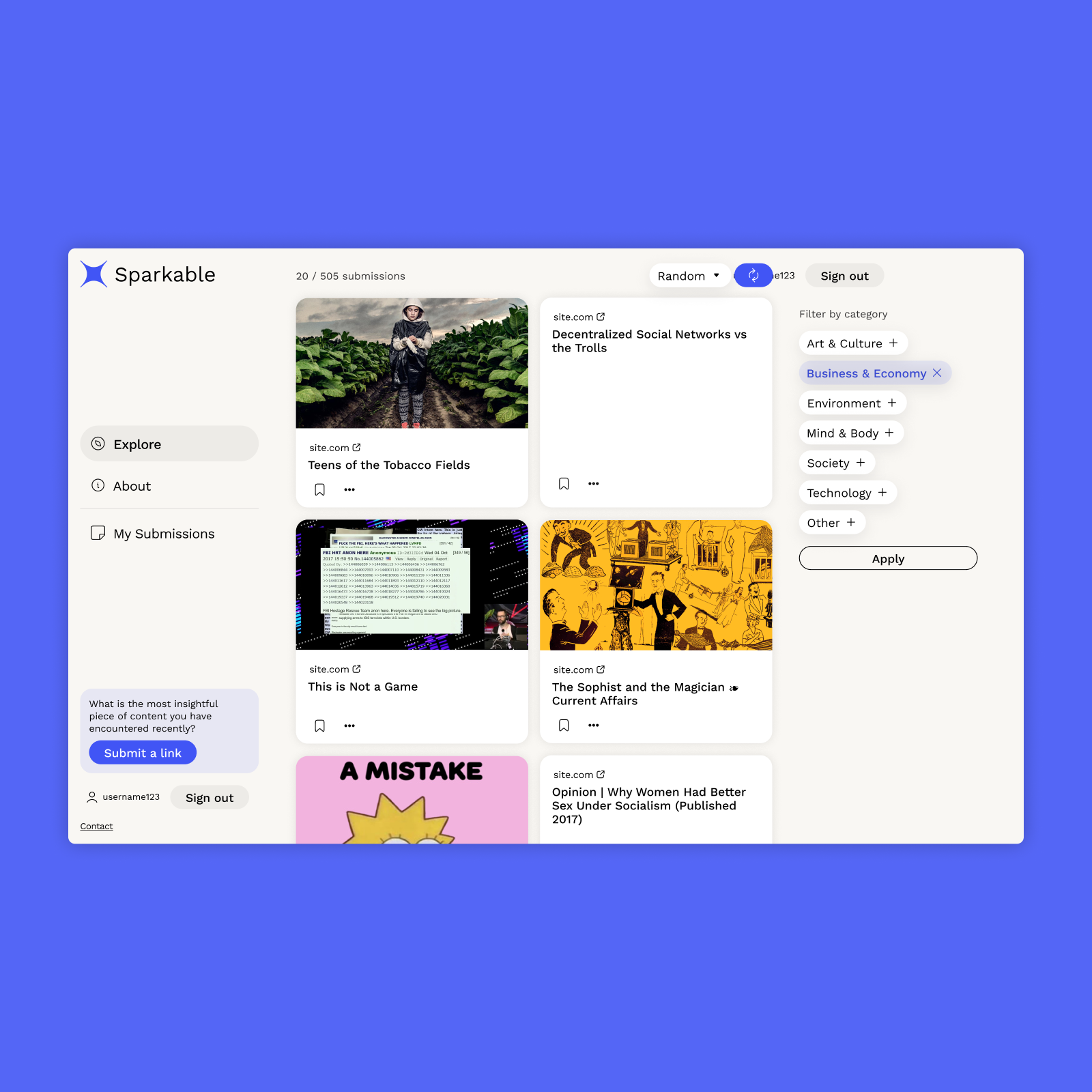
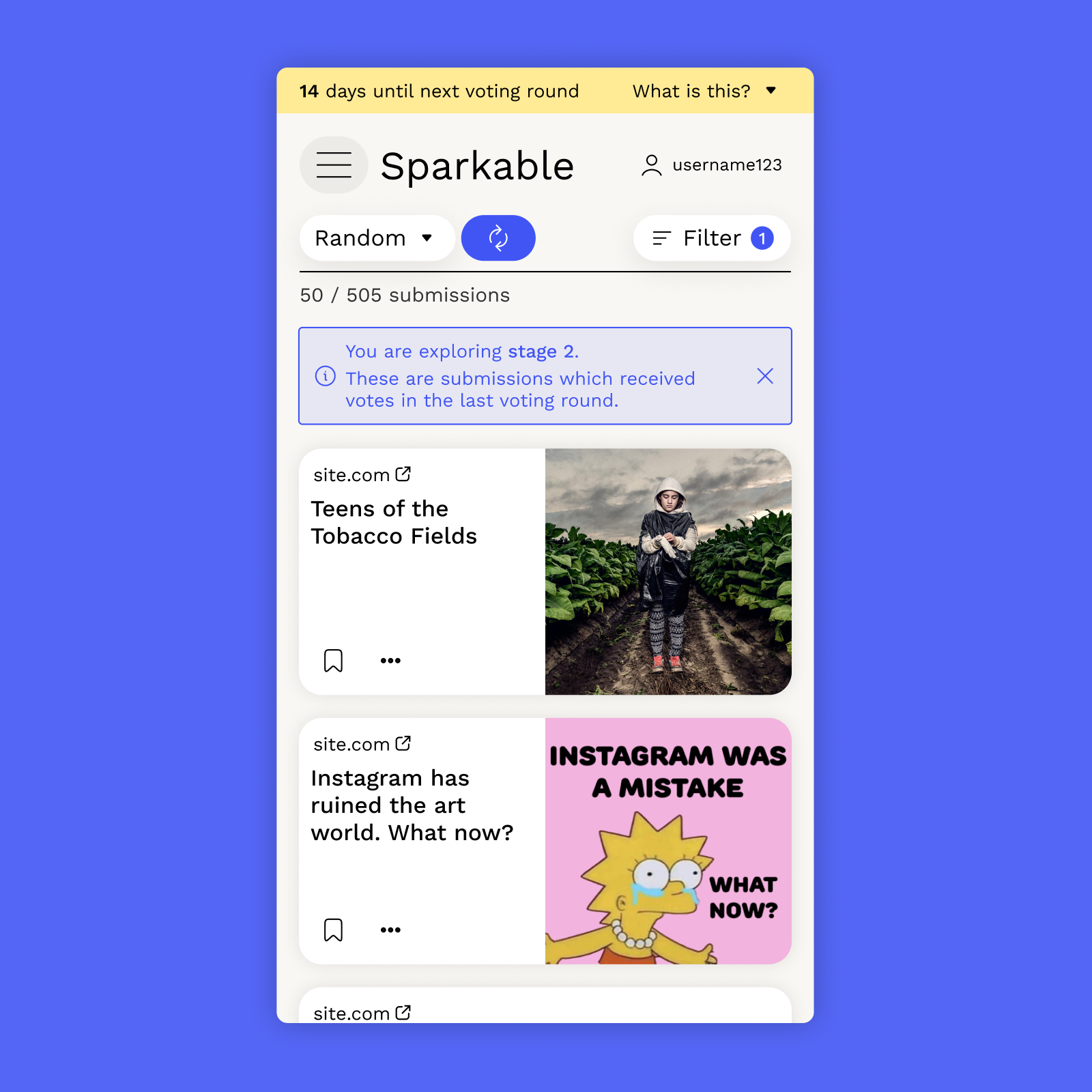
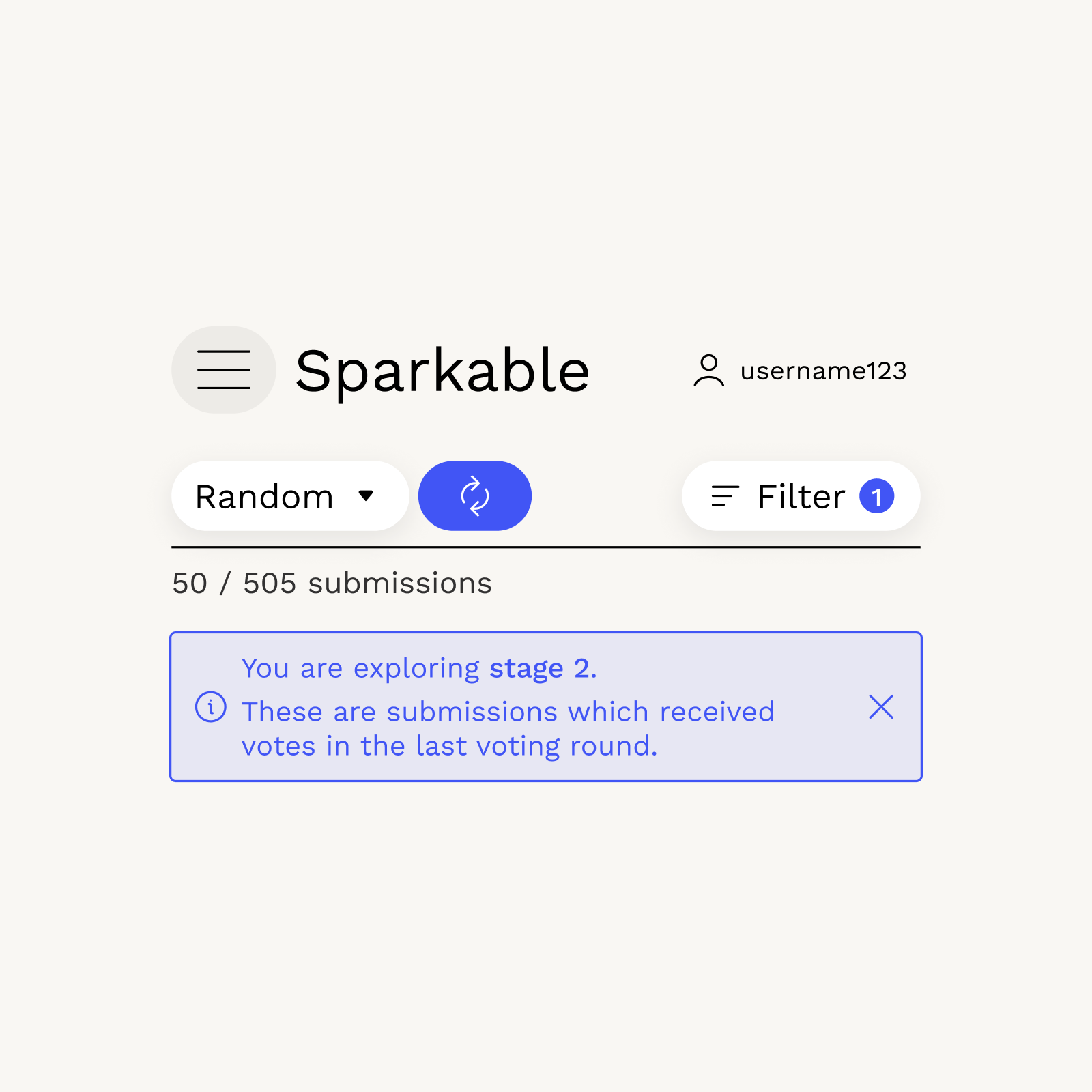
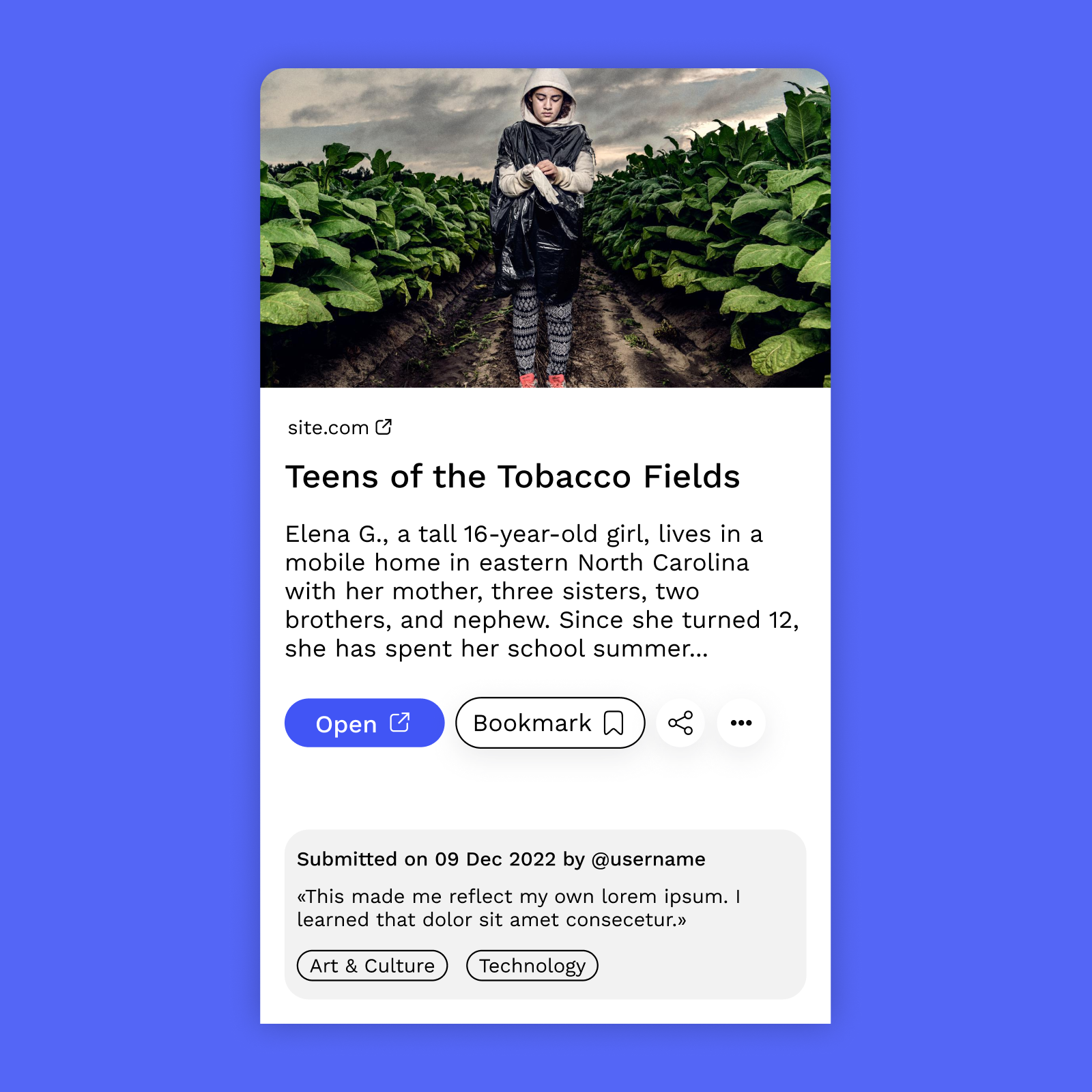
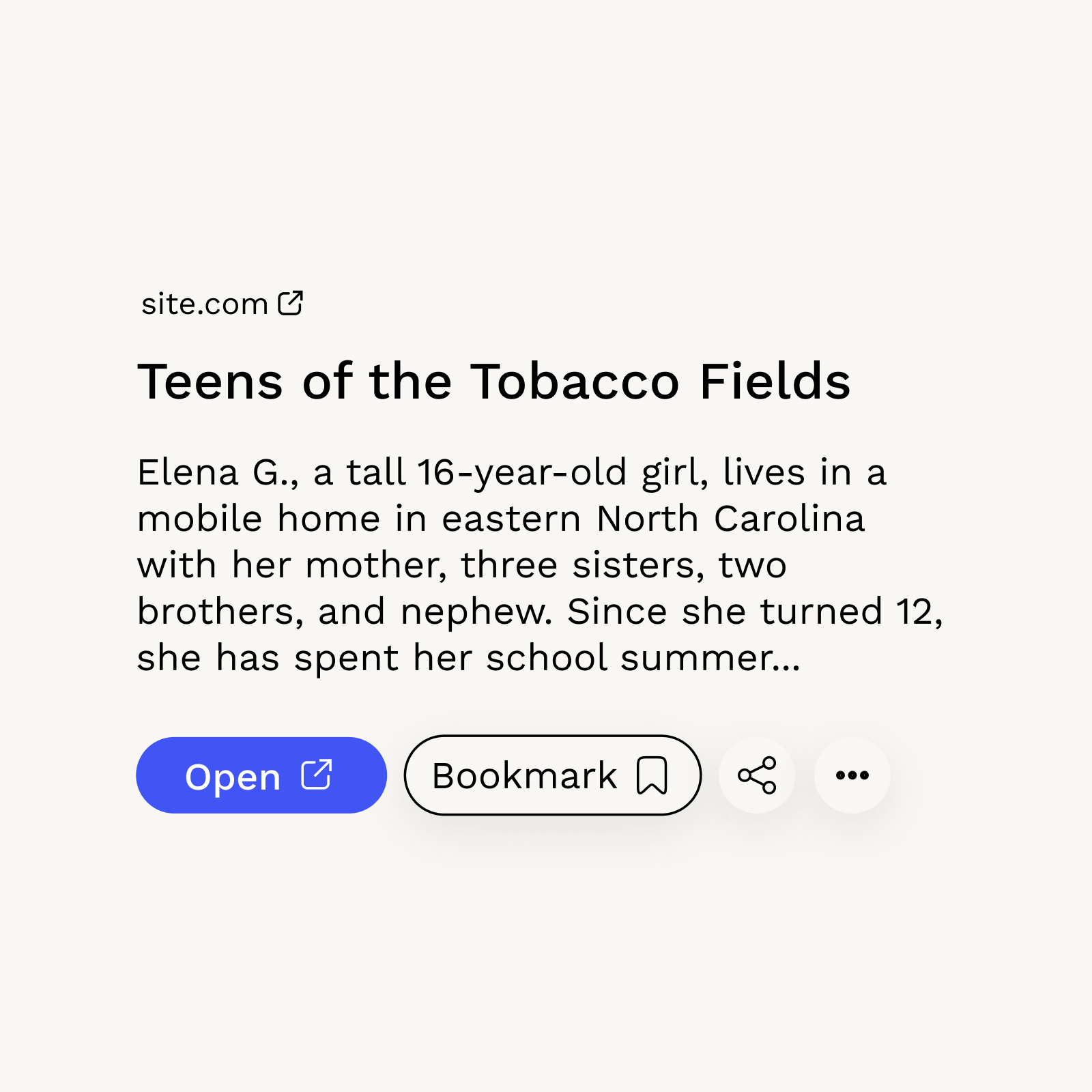
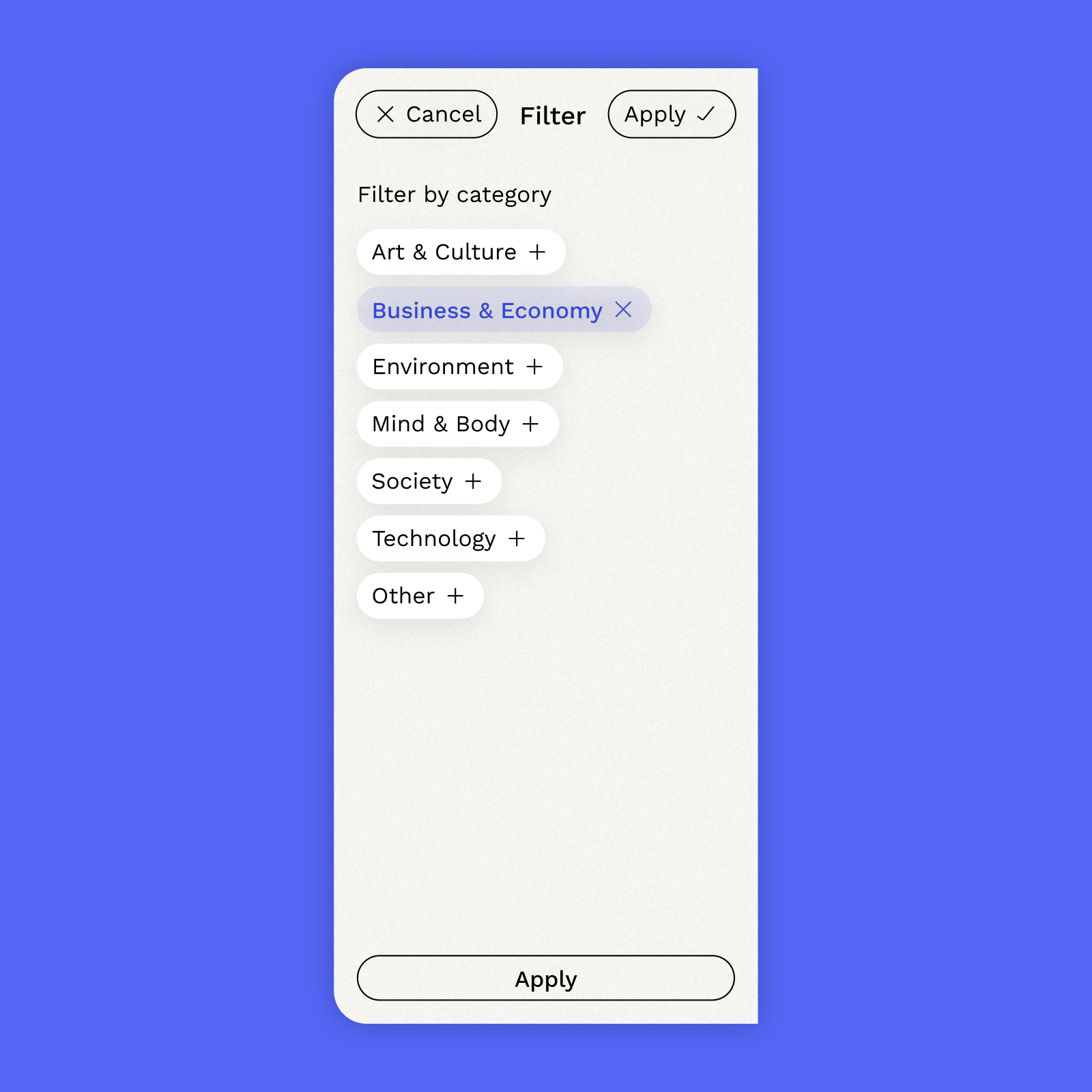
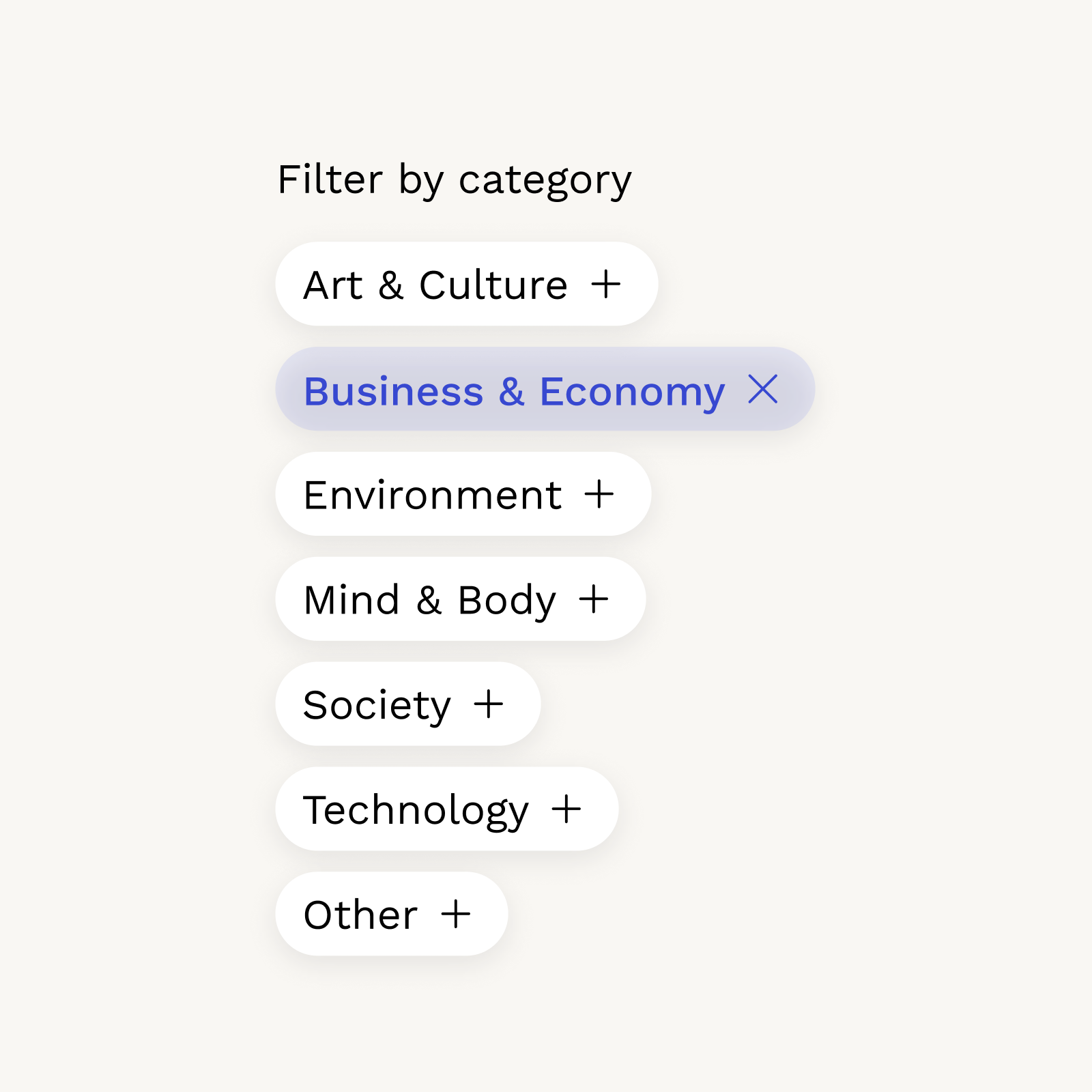
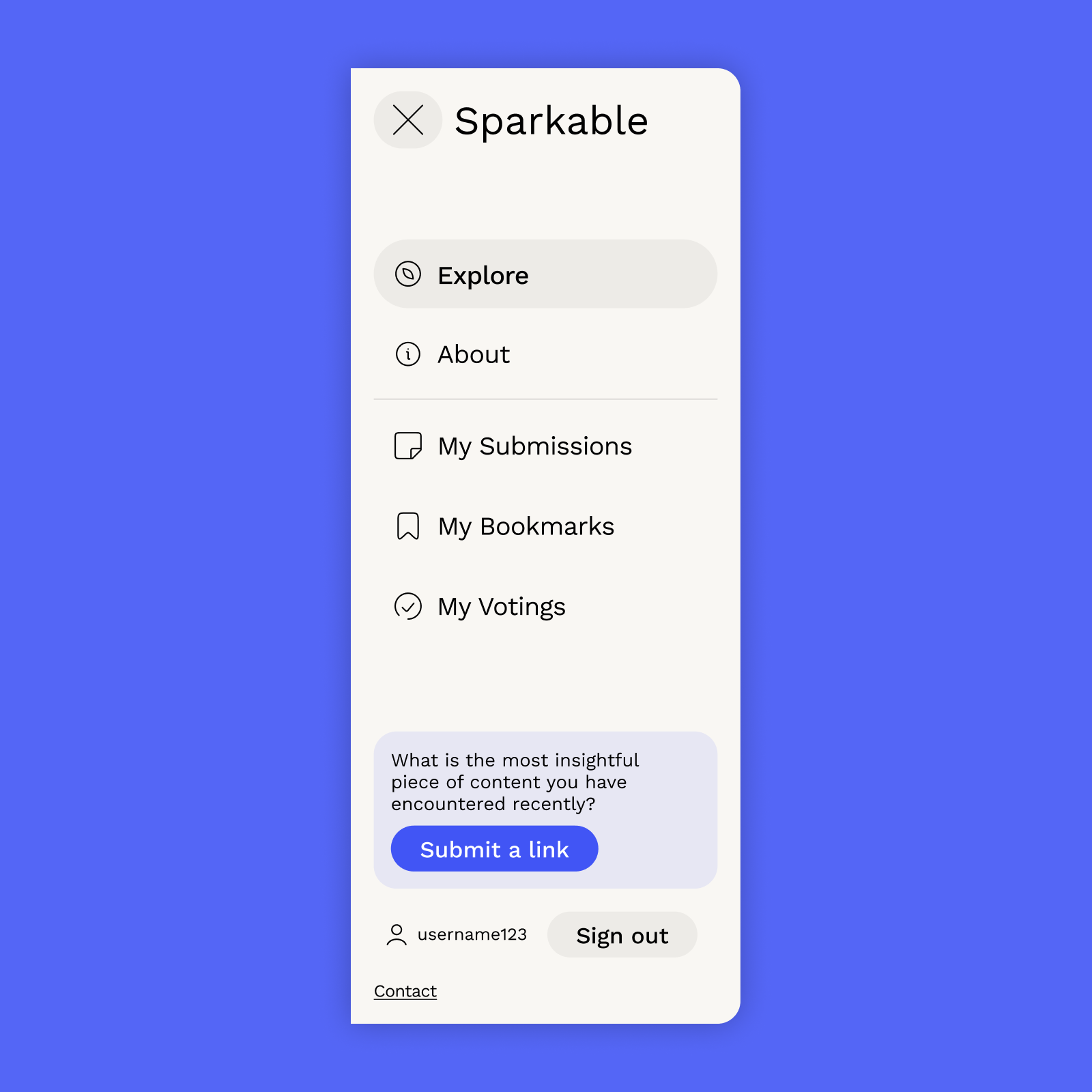
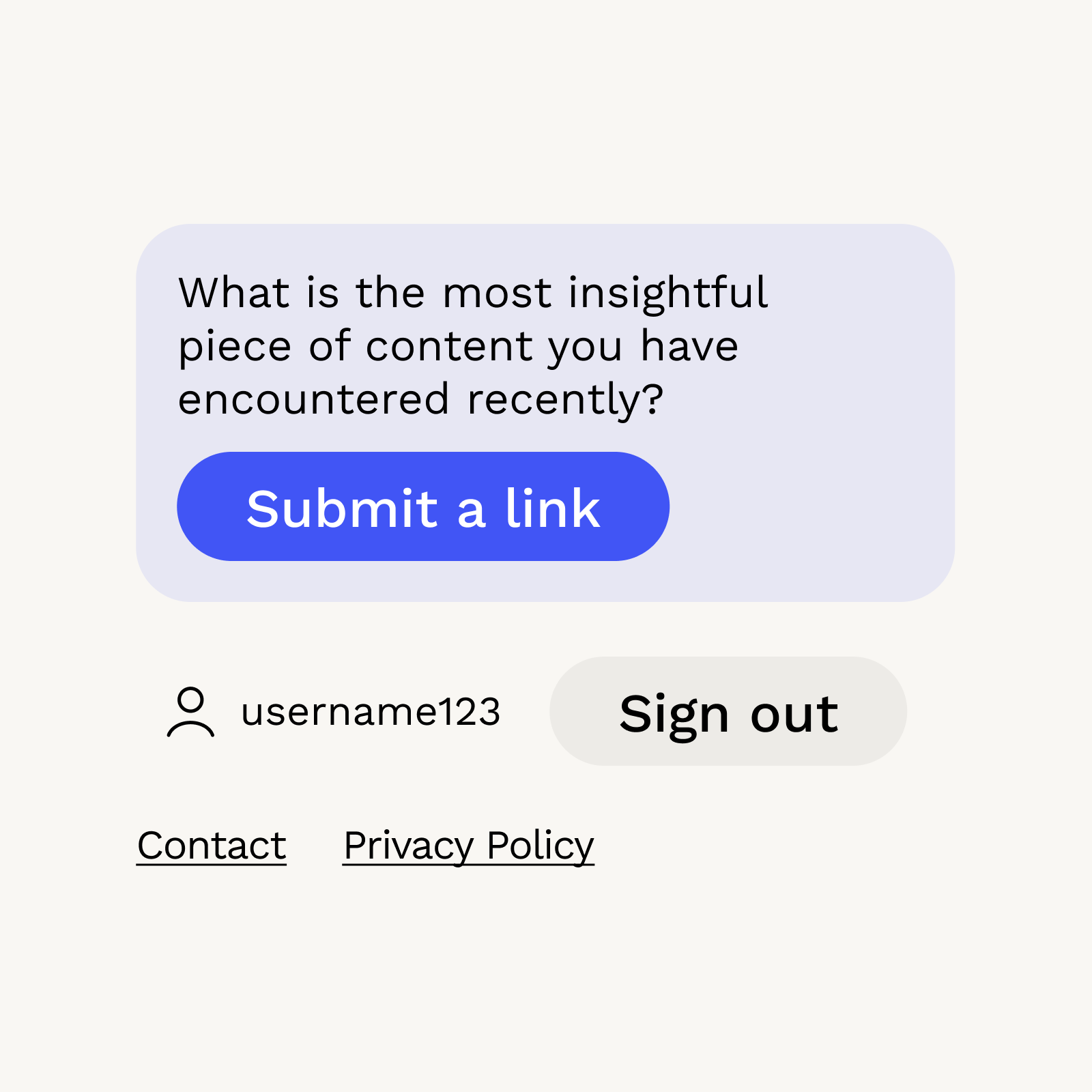
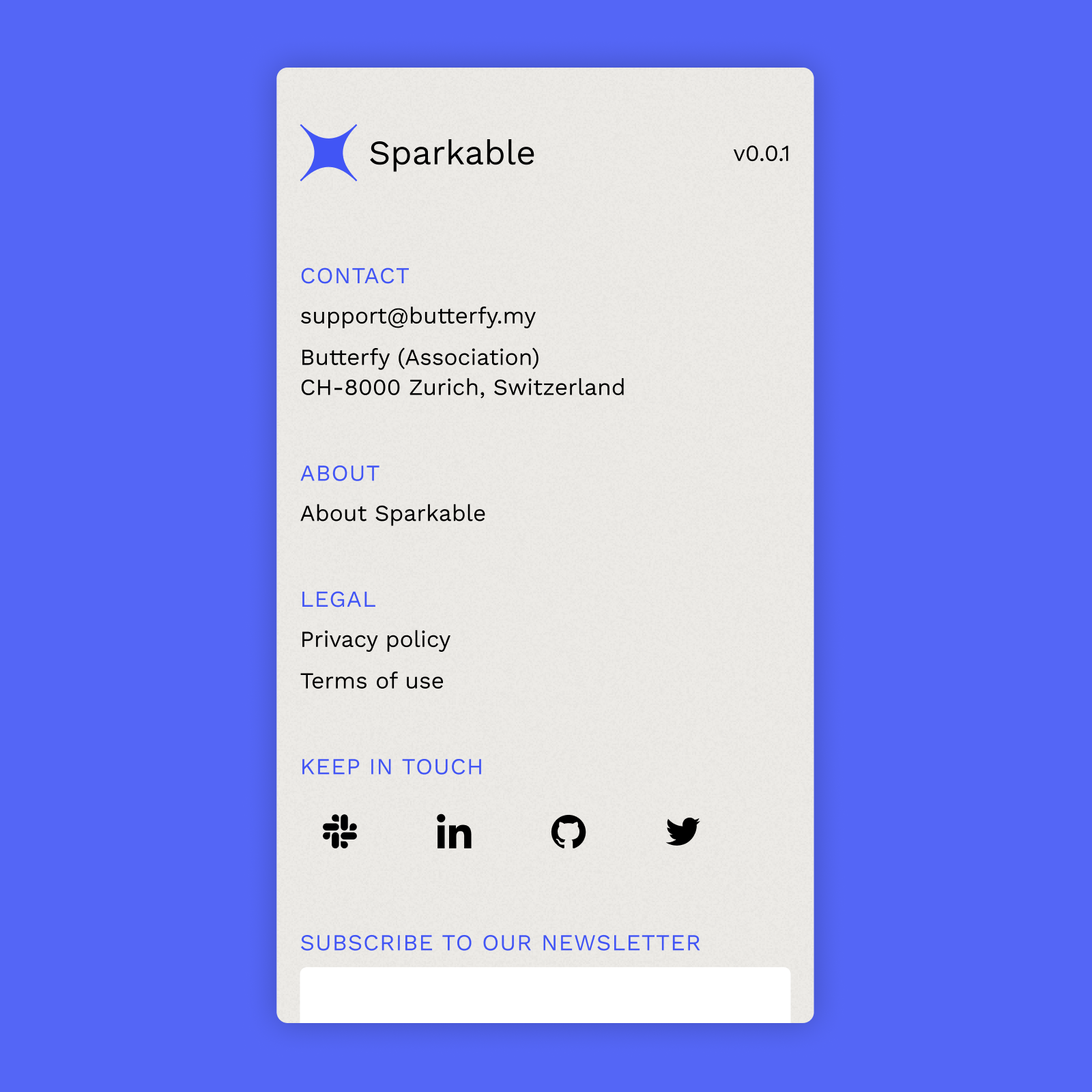
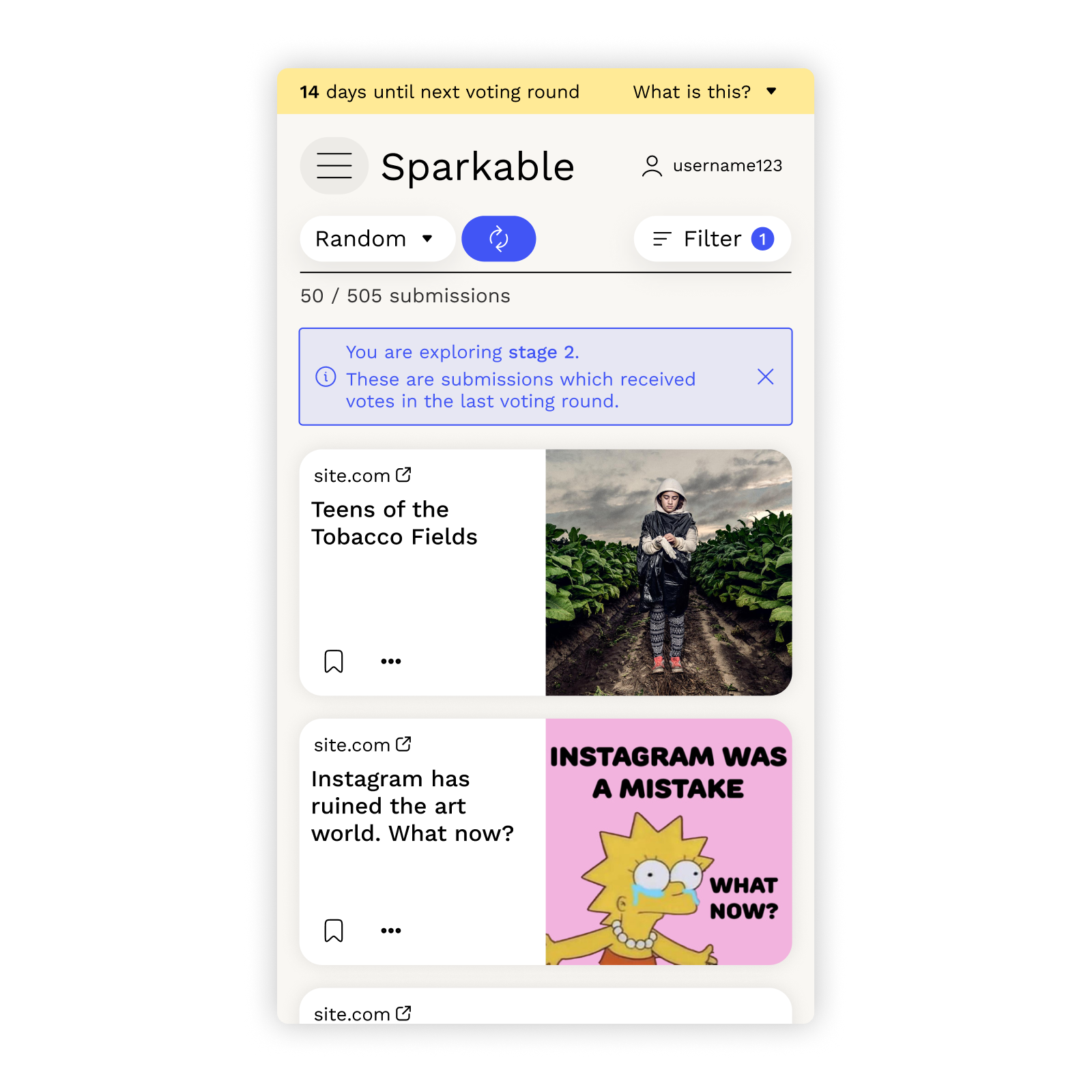
I joined the team behind Sparkable to design a proof-of-concept interface during their very first funding round. Sparkable wants to offer an alternative to social media platforms which – due to their incentive of optimizing for attention – fuel radicalization, polarization and hate. As a crowd-sourced platform for sharing insightful and positive content from across the web, Sparkable's mechanism consists of several voting rounds where users collectively crowd-filter valuable content.
As the principal designer on the team, I was responsible for UX research, UI design, and branding. Due to the small team size I was also involved in many product management quesitons at this stage. I collaborated with the two founders, a design management colleague and two frontend developers. Together, we conducted as much user research as possible with the support of Sparkable's Slack community, and managed to create a first stable proof-of-concept within just six months.